はてなブログTOPページを思いっきりカスタマイズしてみた
スポンサードリンク
思い切ってはてなブログTOPページをカスタマイズしてみました。
もっと言うといらないものを削除しました。[:contents]
カスタマイズに至った経緯は以下です。
- 1.続きを読むの「====」が面倒くさかった。忘れてしまうし。
- 2.そのため自動で一定の文字量で3点リーダーがつく記事一覧にリダイレクトで飛ばしていた
そのやり方としては下記をヘッダに入れます。
if( location.href === 'http://funclur.hatenablog.com/'){ location.href='http://funclur.hatenablog.com/archive'; }
- 3.記事一覧は50件表示されるためページが冗長になり読み込み速度が遅くなりました。
改善したい点
- 読み込みを早くしたい
- TOPっぽくしたい
やったこと
TOP(記事一覧)ページにのみbodyにclassを付与
これをしないと下層もサイドバーが消えてしまいますので。
httpから始まるurlはご自身のurlに変えてください。
if( location.href === 'http://funclur.hatenablog.com/archive'){ $('body').addClass('top'); }
サイドバー消して1カラムに
サイドバーを思い切って消しました。そのため1カラムになります。
その分幅が確保できたので記事のエントリーを2カラムにしました。
こちらはPCのみ適応しています。コメントは消して構いません。
/*TOPページ(archive)*/ @media screen and (min-width: 950px){ body.top #box2 { display: none; /*サイドバーを消す*/ } body.top #main-inner { border-right: none; /*メインとサイドバーの間のボーダーを消す*/ } /*以下2カラムにする記述*/ body.top .archive-entries { display: flex; flex-wrap: wrap; justify-content: space-between; } body.top .archive-entries .archive-entry { width: calc(50% - 10px); box-sizing: border-box; } /*marginとpaddingが充てられていたのでリセット*/ body.top #wrapper { margin-right: auto; padding-right: 0; } }
記事を10件表示、次へは消す
こちらはSP含め適応させます。
/*記事エントリーを11個目以降を消す*/ body.top .archive-entries .archive-entry:nth-child(n+11) { display: none; } /*次へのリンクを消す*/ body.top .pager.autopagerize_insert_before { display: none; }
結果
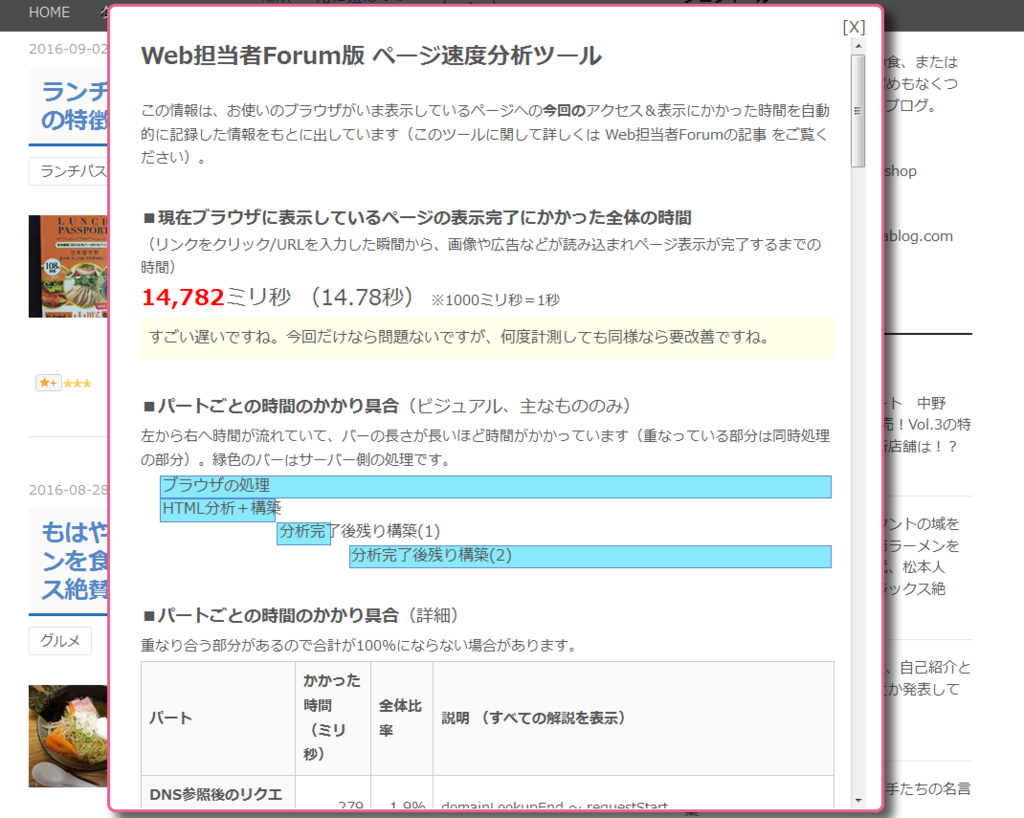
before

表示速度

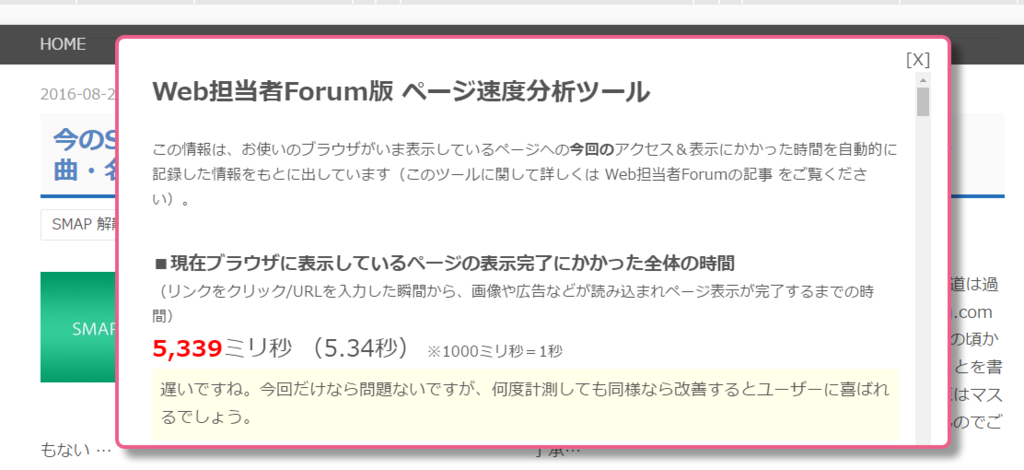
after

表示速度

表示速度も正確なことはわかりませんが早くなったってことでいいんでないかと!
まとめ
以上になります。
TOPページがすっきりしました。
また、テンプレートによってclassなどが違うと思いますのであくまで参考としてみてください。
そのままコピペではうまくいかないかと思います。
同じような気持ちだった方は開発ツールを駆使してやってみてください。
注意点
- カスタマイズは自己責任でお願いします。
- 必ずバックアップを取ってください。
よろしくお願いします。